 |
| Best 10 Place to Put Adsense add |
In this Tutorial, we shall talk about the most common 10 places in our blog where we can add Adsense and other Publisher Accounts ads and about how we can implement these we shall get to know as well which are the most suitable formats based on those available in Adsense account.
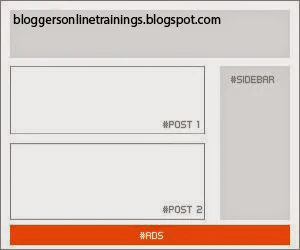
1) Adsense advertisement In the sidebar
 |
| Best 10 Place to Put Adsense add |
How to implement
This is one of the easiest areas to put ad sense. Just go to the page Element(Layout), Slick on the "Add a Gadget" link,
and add HTML/Javascript widget with your ad code inside it or add directly an Adsense widget.
Recommended Formats : 125X125, 120X600, and 160X600,300X600
2) Adsense advertisement between Posts.
 |
| Best 10 Places to Put Adsense add |
Implementation.
You can add Adsense ads between your post by going to Layout, Click on the "Edit link below the Blog Post section, then check the "Show adds Between Post" OptionRecommended Size: 468X60, 60X250 and 336X280
3) Adsense advertisement Under the Header
 |
| Best 10 Places to Put Adsense add |
Implementation
Before anything, You need to convert Your Adsense Code. You can convert your Ads Code here.Adsense Ad Converter
The next thing to do is to go to your Blogger Template(Login to your Blogger Account). Click on Template and go to
Edit HTML Button) and Click inside anywhere Code area the search for the following code using CTRL + F keys
<div id='header-wrapper'>
Past the Converted Code tight after it.
Formates 728X90 and 728X15
4) Adsense advertisement Above the Blog Posts
 |
| Best 10 Places to Put Adsense add |
Implementation :
Convert your ad code and search for <div id='main-wrapper'> in your template.Past the converted code right after it.
Recommended formats 460X68, 468X15 and 336X280
5) Adsense advertisement Under the Post Title ( Visible on all pages)
 |
| Best 10 Places to Put Adsense add |
Implementation
Convert your ad code and go to your template > Edit HTML> click anywhere inside the code area and search for the following in line press (CTRL+F)<div class='post-header-line-1'/>
Note: if you can't find it, search it without ending slash /
Past the converted code right after it
Format 468X68 and 468X15
6) Adsense advertisement Under the Post Title (Visible on the Post pages)
 |
| Best 10 Places to Put Adsense add |
Implement:
Convert your ad code and go to your template > Edit HTML> click anywhere inside the code area and search for the following line press (CTRL+F)<div class='post-header-line-1'/>
Note: if you can't find it, search it without ending slash /
Past the converted code right after it
Past the Converted code like this Example
<b:if cond='data:blog.pageType == "item"'>
<!-- Add here the code of your ad -->
</b:if>
Recommended Format: 468X68 and 468X15
7) Adsense advertisement In the Posts Footer
 |
| Best 10 Places to Put Adsense add |
Implementation
Convert your ad code and go to your template > Edit HTML> click anywhere inside the code area and search for the following line press (CTRL+F)<p class='post-footer-line post-footer-line-3'/>
Note : if you can't find it, search it without ending slash /
Past the code of the converter right after it
Redmonded Format: 468X68 and 468X15
8) Adsense advertisement In the post body (visible in Post Pages)
 |
| Best 10 Places to Put Adsense add |
Implementation
Convert your code and go to the template. Click anywhere inside the code area and look for<div class='post-body entry-content'>
Note in case you don't find this code, search this <div class='post-body>
and paste your converted code by following this example
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right'>
<!-- Add here the code of your ad -->
</div>
</b:if>
Recommended: 125X125,180X150,120X240 and 200X200
9) Adsense advertisement Between Posts and comments (visible only on post pages)
 |
| Best 10 Place to put Adsense add |
Implementation
Convert your code and go to the template. Click anywhere inside the code area and Find</b:includable>
<b:includable id='postQuickEdit' var='post'>
Past converted Code Above it. The following Example
<b:if cond='data:blog.pageType == "item"'>
<!-- Add here the code of your ad -->
</b:if>
Recommended Formats
468X60 , 300X250 and 336X280
10) Adsense advertisement In the Blog's Footer
Convert your code and go to the template. Click anywhere inside the code area and Find<div id='footer-wrapper'>
Past the Converted Code right after it.
Recommended Formats: 728X90 and 728X15
Some Important quires.
we received some questions about we can not find or search mentioned code.
solution.
You can confirm that they have no space before slash /. If they have a space they cannot be found because slash is the default code creator in blogger templates.
How could we convert Adsense Code?
It is a Simple solution. that You Can Convert your Ad Code to Click Hare.