Facebook Popup Like Box Widget
When somebody read contents from google blog or google blog app and appreciates the sort of labor that you simply turn out, they will be willing to share that info to their followers and fans, setting off a ineffective agent reaction. the primary step necessary to creating this a reality is to create this transformation to your web site or google blog. These next few steps can give you with a fast and straightforward orientate the way to add a 'Like Box' from Facebook Like Box developer to your blogger account web site in order that you'll be able to begin taking advantage of those nice opportunities from google blog website.
Facebook has become the leading social media service on the internet enjoying host to over 1.4 billion users; of these, 800 million login to their dashboard feeds a minimum of once daily. due to the immense range of active users on services like Facebook, exploit new readers as a blogger or content supplier has become easier than ever.
Facebook on Blogger In order to produce an effective digital campaign of sales training blogs and blog traffic, you absolutely must take advantage of social media by doing professional blogger like integrating. Email marketing can be useful, but it comes with restrictions that could limit your blog's potential. Perhaps the most significant problem is that emails don't come with facebook and work or personality .
Sharing site content using a Facebook Like Box developer is just one of many strategies that can generate a regular flow of traffic from a diverse demographic that might have been previously inaccessible. Adding a Facebook Like Box to your site helps to reduces your individual workload, and instead distributes that ability equally among your readers from your blog page.
How to Add the Facebook Popup Like Box Widget
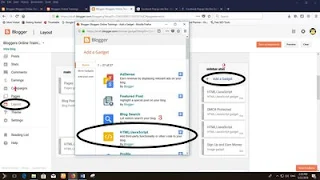
- 1. Google Blogger sign in your account and select your blog > go to 'Layout' & click the 'Add a Gadget' link on the right side.
- 2. Once the popup window is open, select the HTML/JavaScript gadget from the list:
- 3. Copy and paste the following code inside the empty box:
<style type="text/css">
#fbox-background{display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999}#fbox-close{width:100%;height:100%}#fbox-display{background:#eaeaea;border:5px solid #828282;width:340px;height:230px;position:absolute;top:32%;left:37%;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}#fbox-button{float:right;cursor:pointer;position:absolute;right:0;top:0}#fbox-button:before{content:"CLOSE";padding:5px 8px;background:#828282;color:#eaeaea;font-weight:700;font-size:10px;font-family:Tahoma}#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover{color:#aaa;font-size:9px;text-decoration:none;text-align:center;padding:5px}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie=function(a,b,c){if(arguments.length>1&&"[object Object]"!==String(b)){if(c=jQuery.extend({},c),null!==b&&void 0!==b||(c.expires=-1),"number"==typeof c.expires){var d=c.expires,e=c.expires=new Date;e.setDate(e.getDate()+d)}return b=String(b),document.cookie=[encodeURIComponent(a),"=",c.raw?b:encodeURIComponent(b),c.expires?"; expires="+c.expires.toUTCString():"",c.path?"; path="+c.path:"",c.domain?"; domain="+c.domain:"",c.secure?"; secure":""].join("")}c=b||{};var f,g=c.raw?function(a){return a}:decodeURIComponent;return(f=new RegExp("(?:^|; )"+encodeURIComponent(a)+"=([^;]*)").exec(document.cookie))?g(f[1]):null};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fbox-background').delay(5000).fadeIn('medium');
$('#fbox-button, #fbox-close').click(function(){
$('#fbox-background').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='fbox-background'>
<div id='fbox-close'>
</div>
<div id='fbox-display'>
<div id='fbox-button'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/OnlineTrainingsWorld&width=339&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe>
<div id="fbox-link">Powered by <a style="padding-left: 0px;" href="http://helplogger.blogspot.com/2014/12/facebook-popup-like-box-blogger-widget.html" rel="nofollow">Helplogger</a></div>
</div>
</div>
- 4. Press the 'Save' button to add the widget to your blog. That's it!
Facebook Popup Like Box Customization
After adding the code, replace the address in blue https://www.facebook.com/OnlineTrainingsWorld with your site's facebook page URL.
The widget will appear 5 seconds after the page finishes loading. If you want to change this delay, change the number 5000 to a greater or lesser number in this part:
.delay(5000)
By default, the like box only shows up the first time the user visits your page. If you would like the Facebook box to popup every time the page loads, then remove this line of code:
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
If you want to display only when user visits your homepage, go to 'Template' > hit the 'Edit HTML' button on the right side and search by clicking anywhere inside the code area and pressing the CTRL + F keys for this tag:
</body>
Paste the facebook popup widget right above the body tag and make sure to include the conditional tags below:
<b:if cond='data:page.type == "index"'>ADD THE FACEBOOK WIDGET CODE HERE </b:if>
After saving this widget, you can test it out by returning to one of your old posts which should bring up a little popup widget asking if you'd like to join the site's Facebook page.
If you don't see the Facebook Like Box on the page, you may need to delete your cookies or check out the 'Customization' section above in order to display the widget every time a user visits your site. Once this widget is added to your site, all your hard work should start to translate into an increase in web traffic and number of Facebook fans.